客戶端和服務器端是描述應用程序代碼運行位置的 Web 開發術語。Web 開發人員還將這種區別稱為前端與后端,盡管客戶端/服務器端和前端/后端并不完全相同。在無服務器架構中,無服務器供應商將資源托管并分配給所有服務器端進程,并且這些進程會隨著應用程序使用量的增加而擴展。
什么是客戶端-服務器模型?
大部分 Internet 都是基于客戶端-服務器模型。在此模型中,用戶設備通過網絡與位于中心的服務器進行通信以獲取所需的數據,而不是相互通信。膝上型電腦、智能手機和臺式計算機等終端用戶設備被視為服務器的“客戶端”,就好像它們是從公司獲得服務的客戶一樣。客戶端設備向服務器發送網頁或應用程序請求,服務器提供響應。
使用客戶端-服務器模型是因為服務器通常比用戶設備更強大、更可靠。它們還不斷維護并保存在受控環境中,以確保它們始終處于開啟狀態和可用狀態;盡管個別服務器可能會出現故障,但通常有其他服務器支持它們。同時,用戶可以打開和關閉自己的設備,或者丟失或損壞自己的設備,不會影響其他用戶的互聯網服務。
服務器可以同時服務多個客戶端設備,每個客戶端設備在訪問和瀏覽互聯網的過程中向多個服務器發送請求。
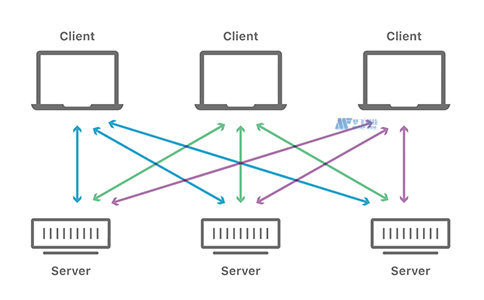
多個客戶端和服務器交互:

每個客戶端將與多個服務器通信,反之亦然。
假設用戶正在瀏覽 Internet,并在他們的瀏覽器欄中鍵入“netflix.com”。這導致向DNS服務器請求netflix.com的IP 地址,DNS 服務器通過將 IP 地址提供給瀏覽器來響應此請求。接下來,用戶的瀏覽器向 Netflix 服務器(使用 IP 地址)發出請求以獲取頁面上顯示的內容,例如電影縮略圖、Netflix 徽標和搜索欄。Netflix 服務器將其傳遞給瀏覽器,瀏覽器將頁面加載到客戶端設備上。
客戶端是什么意思?
在 Web 開發中,“客戶端”是指 Web 應用程序中顯示或發生在客戶端(最終用戶設備)上的所有內容。這包括用戶看到的內容,例如文本、圖像和 UI 的其余部分,以及應用程序在用戶瀏覽器中執行的任何操作。
HTML 和 CSS 等標記語言由客戶端的瀏覽器解釋。此外,許多當代開發人員正在他們的應用程序架構中包含客戶端進程,而不再在服務器端做所有事情。例如,動態網頁的業務邏輯*通常在現代 Web 應用程序中運行客戶端。客戶端進程幾乎總是用 JavaScript 編寫的。
在上面的 netflix.com 示例中,指示 Netflix 主頁如何呈現給用戶的 HTML、CSS 和 JavaScript 由客戶端的瀏覽器解釋。該頁面還可以響應“事件”:例如,如果用戶的鼠標懸停在其中一個電影縮略圖上,則圖像會展開,并且相鄰的縮略圖會稍微向一側移動,以便為更大的圖像騰出空間。這是客戶端進程的示例;網頁中的代碼本身會響應用戶的鼠標并啟動此操作,而無需與服務器通信。
客戶端也稱為前端,盡管這兩個術語并不完全相同。客戶端僅指進程運行的位置,而前端是指運行客戶端的各種進程。
*動態網頁是不會為所有用戶顯示相同內容并根據用戶輸入進行更改的網頁。Facebook主頁是動態頁面;Facebook 登錄頁面大部分是靜態的。
服務器端是什么意思?
就像客戶端一樣,“服務器端”意味著發生在服務器上的所有事情,而不是客戶端。過去,幾乎所有的業務邏輯都運行在服務器端,包括渲染動態網頁、與數據庫交互、身份認證和推送通知。
在服務器端托管所有這些進程的問題在于,涉及其中一個的每個請求每次都必須從客戶端一直傳輸到服務器。這引入了大量的延遲。出于這個原因,當代應用程序在客戶端運行更多的代碼;一個用例是通過在瀏覽器中運行腳本來實時呈現動態網頁,這些腳本可以更改用戶看到的內容。
與“前端”和“客戶端”一樣,后端也是發生在服務器上的進程的術語,盡管后端僅指進程的類型,而服務器端指的是進程運行的位置。
什么是客戶端腳本?什么是服務器端腳本?
客戶端腳本僅僅意味著在客戶端設備上運行腳本,例如 JavaScript,通常在瀏覽器中。用 JavaScript 編寫的各種腳本都可以在客戶端運行,因為 JavaScript 是普遍支持的。只有當用戶的瀏覽器支持時,才能使用其他腳本語言。
服務器端腳本在服務器而不是客戶端上運行,通常是為了向網頁提供動態內容以響應用戶操作。服務器端腳本不必用 JavaScript 編寫,因為服務器可能支持多種語言。
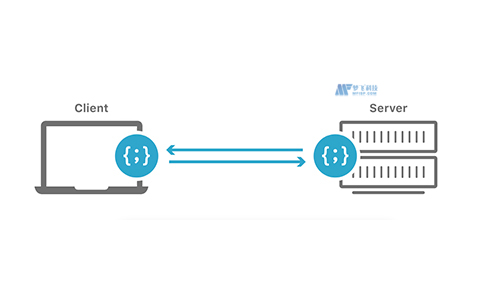
腳本在客戶端和服務器端運行:

數據在客戶端和服務器之間來回傳遞,腳本可以在雙方運行。
服務器端進程如何在無服務器架構中工作?
在無服務器計算中,所有服務器端或后端進程仍然在服務器而不是客戶端設備上運行,但它們并未部署在任何特定的服務器或一組服務器上。后端進程被分解成的功能,這按需運行,并自動擴大。開發人員仍然可以在無服務器架構中構建通常在服務器端運行的所有功能。









